Eventos en JavaScript
En JavaScript, la interacción con el usuario se consigue mediante la captura de los eventos que éste produce. Un evento es una acción del usuario ante la cual puede realizarse algún proceso (por ejemplo, el cambio del valor de un formulario, o la pulsación de un enlace).
Los eventos se capturan mediante los manejadores de eventos. El proceso a realizar se programa mediante funciones JavaScript llamadas por los manejadores de eventos.
La siguiente tabla muestra los manejadores de eventos que pueden utilizarse en JavaScript, la versión a partir de la cual están soportados y su significado.
Ejemplo de evento:
En este ejemplo, CompruebaCampo() es una función JavaScript definida en alguna parte del documento HTML (habitualmente en la cabecera del mismo). El identificador this es una palabra propia del lenguaje, y se refiere al objeto desde el cual se efectua la llamada a la función (en este caso, el campo del formulario).
La siguiente tabla muestra los eventos que pueden utilizarse con los objetos del modelo de objetos JavaScript del Navigator.
Métodos de evento disponibles en JavaScript
Los siguientes métodos de evento pueden utilizarse en JavaScript:
Métodos de evento Función que realizan
blur() Elimina el foco del objeto desde el que se llame
click() Simula la realización de un click sobre el objeto desde el que se llame
focus() Lleva el foco al objeto desde el que se llame
select() Selecciona el área de texto del campo desde el que se llame
submit() Realiza el envío del formulario desde el que se llame
Eventos onLoad y onUnload
Se usan como atributos del tag de HTML.
Ejemplo:
La función Hola() se ejecutará antes de que se cargue la página y la función Adios() al abandonarla.
Ejemplo:
...
En este otro ejemplo se utilizan funciones:
Calculadora interactiva:
El resultado es:
Definición de estilos
Al igual que con CSS, mediante la sintaxis JavaScript podemos definir clases de estilos y estilos individualizados.
Mediante clases
Seguimos con una jerarquía de objetos a la hora de definir clases. Por ejemplo:
classes.all.NombreClase.color = "blue";
En lugar de tags, donde modificabamos etiquetas, ahora ponemos classes. Luego indicamos que queremos una clase que modifique todas las etiquetas (all), seguido del nombre de la clase y el atributo a modificar.
Mediante ID
De la misma manera, cuando queremos usar el parámetro ID, deberemos usar la siguiente jerarquía:
ids.NombreID.color = "blue";
Un modelo común
En capítulos posteriores desentrañaremos com mayor detalle las distintas maneras de escribir código compatible con los dos navegadores. Ahora sólamente usaremos una de ellas. Con ella comprobamos el nombre y la versión del navegador y bifurcamos según sea Netscape o Explorer. Si la versión es inferior a la 4.0 no hacemos nada, claro.
La principal mejora es que comprime los archivos de definición de fuentes de manera comparable al PFR de Netscape. Tiene también el pequeño problema del dominio, aunque al menos en este caso sí que podremos ver nuestras páginas desde el disco duro, ya que estas fuentes son las mismas que tenemos instaladas en nuestro sistema.
sábado, 22 de mayo de 2010
Estructuras de control
Estructuras de control
JavaScript posee las sentencias de control típicas de los lenguajes de alto nivel. A continuación veremos la sintaxis de las mismas.
1. Declaración de variables.
En cuanto a las variables en JavaScript decir que no se les asigna un tipo predefinido. En JavaScript el tipo de las variables dependen del valor que contengan las mismas en cada momento. Por tanto se realiza una conversión automática de tipos.
JavaScript reconoce los siguientes tipos de valores:
1. Números: enteros y reales.
2. Valores booleanos: true y false.
3. Strings.
4. El valor null.
5. Los objetos: Creados por el programador o predefinidos por el lenguaje.
Dado que no existen tipos de variables a priori, no hemos de especificar el tipo de variable cuando la declaramos. La declaración de variables se hace anteponiendo la palabra reservada var al nombre de la variable.
var mi_variable;
Es posible asignarle el valor cuando la declaramos, por ejemplo:
var mi_entero = 124;
2. La sentencia if.
La sentencia if tiene la forma:
if ( Condición ) Instrucción 1 o bloque de instrucciones;
[ else Instrucción 2 o bloque de instrucciones; ]
Los paréntesis asociados que delimitan la condición no son opcionales. En caso de que la condición sea verdadera se ejecutará la instrucción 1; en caso contrario se ejecuta si existe la instrucción 2.
Un bloque de instrucciones es un conjunto de intrucciones delimitadas por llaves. Es decir:
{
Instrucción 1;
Instrucción 2;
...
Instrucción N;
}
3. La sentencia while.
La sentencia while tiene la forma:
while ( Condición ) Instrucción o bloque de instrucciones;
Los paréntesis no son opcionales. Si se cumple la condición se ejecute la instrucción o el bloque de instrucciones y se repite el proceso.
4. La sentencia for.
En cuando a dicha sentencia, en JavaScript podemos distinguir dos variantes:
5. El bucle for "clásico".
Este bucle, como a continuación podremos ver, tiene una sintaxis muy parecida a la de C/C++.
for ([inicialización]; [condición]; [expresión] )
Instrucción o bloque de instrucciones;
En esta sintaxis:
Inicialización: Crea la variable contador y le da un valor inicial.
Condición: lo que se debe cumplir para que el bucle se ejecute. Depende de la variable índice.
Actualización: Actualiza el valor de la variable índice.
El equivalente de esta expresión con while es:
inicialización;
while (condición )
{
Instrucción 1;
Instrucción 2;
...
Instrucción N;
expresión;
}
6. El bucle for/in.
Esta estructura itera una variable var sobre todas las propiedades de un objeto obj que se le pasa. Así para cada valor de var se ejecutaran las sentencias del bucle. Por lo tanto, el bucle tendrá tantas iteraciones como propiedades el objeto y en cada iteración la variable tendrá el valor de la propiedad del objeto correspondiente con dicha iteración. Su sintaxis es:
for (var in obj)
Instrucción o bloque de instrucciones;
7. La sentencia break.
La sentencia break se puede colocar dentro de un bucle o bucles anidados. Cuando se ejecuta la sentencia break se abandona el bucle más interno. A todos los efectos la sentencia break actúa como un salto a la instrucción siguiente al bucle en el que se ejecuta.
8. La sentencia continue.
La sentencia continue, no abandona el bucle si no hace que se ejecute la siguiente iteración. En el bucle while la ejecución del continue hace que el flujo del programa salte a la condición. En el bucle for la ejecución del continue hace que la expresión de incremento, para después continuar normalmente con la condición. Es decir, la ejecución del continue evita que se ejecute el resto del cuerpo del bucle.
9. La sentencia switch.
Hace que se seleccione un grupo de sentencias entre varias posibles. Su sintaxis es:
switch ( Expresión )
{
case Valor 1: Instrucción o bloque de instrucciones;
[break;]
case Valor 2: Instrucción o bloque de instrucciones;
[break;]
case Valor 3: Instrucción o bloque de instrucciones;
[break;]
...
case Valor N: Instrucción o bloque de instrucciones;
[break;]
[default:]Instrucción o bloque de instrucciones;
}
La expresión entre paréntesis del switch debe ser entera. Su resultado se comparará con los distintos valores del case. Si coincide con uno de ellos se pasará a la instrucción siguiente al case con dicho valor y se seguirán ejecutando las instrucciones consecutivas hasta encontrar una instrucción break o alcanzar el cierra llaves del switch. En caso de que el resultado de la expresión no coincida con ningún valor se pasará la ejecución a la instrucción siguiente de la etiqueta default, si la hubiera, y se continuará como un case. Los valores en los case pueden ser una expresión constante. No puede haber dos case con el mismo valor
JavaScript posee las sentencias de control típicas de los lenguajes de alto nivel. A continuación veremos la sintaxis de las mismas.
1. Declaración de variables.
En cuanto a las variables en JavaScript decir que no se les asigna un tipo predefinido. En JavaScript el tipo de las variables dependen del valor que contengan las mismas en cada momento. Por tanto se realiza una conversión automática de tipos.
JavaScript reconoce los siguientes tipos de valores:
1. Números: enteros y reales.
2. Valores booleanos: true y false.
3. Strings.
4. El valor null.
5. Los objetos: Creados por el programador o predefinidos por el lenguaje.
Dado que no existen tipos de variables a priori, no hemos de especificar el tipo de variable cuando la declaramos. La declaración de variables se hace anteponiendo la palabra reservada var al nombre de la variable.
var mi_variable;
Es posible asignarle el valor cuando la declaramos, por ejemplo:
var mi_entero = 124;
2. La sentencia if.
La sentencia if tiene la forma:
if ( Condición ) Instrucción 1 o bloque de instrucciones;
[ else Instrucción 2 o bloque de instrucciones; ]
Los paréntesis asociados que delimitan la condición no son opcionales. En caso de que la condición sea verdadera se ejecutará la instrucción 1; en caso contrario se ejecuta si existe la instrucción 2.
Un bloque de instrucciones es un conjunto de intrucciones delimitadas por llaves. Es decir:
{
Instrucción 1;
Instrucción 2;
...
Instrucción N;
}
3. La sentencia while.
La sentencia while tiene la forma:
while ( Condición ) Instrucción o bloque de instrucciones;
Los paréntesis no son opcionales. Si se cumple la condición se ejecute la instrucción o el bloque de instrucciones y se repite el proceso.
4. La sentencia for.
En cuando a dicha sentencia, en JavaScript podemos distinguir dos variantes:
5. El bucle for "clásico".
Este bucle, como a continuación podremos ver, tiene una sintaxis muy parecida a la de C/C++.
for ([inicialización]; [condición]; [expresión] )
Instrucción o bloque de instrucciones;
En esta sintaxis:
Inicialización: Crea la variable contador y le da un valor inicial.
Condición: lo que se debe cumplir para que el bucle se ejecute. Depende de la variable índice.
Actualización: Actualiza el valor de la variable índice.
El equivalente de esta expresión con while es:
inicialización;
while (condición )
{
Instrucción 1;
Instrucción 2;
...
Instrucción N;
expresión;
}
6. El bucle for/in.
Esta estructura itera una variable var sobre todas las propiedades de un objeto obj que se le pasa. Así para cada valor de var se ejecutaran las sentencias del bucle. Por lo tanto, el bucle tendrá tantas iteraciones como propiedades el objeto y en cada iteración la variable tendrá el valor de la propiedad del objeto correspondiente con dicha iteración. Su sintaxis es:
for (var in obj)
Instrucción o bloque de instrucciones;
7. La sentencia break.
La sentencia break se puede colocar dentro de un bucle o bucles anidados. Cuando se ejecuta la sentencia break se abandona el bucle más interno. A todos los efectos la sentencia break actúa como un salto a la instrucción siguiente al bucle en el que se ejecuta.
8. La sentencia continue.
La sentencia continue, no abandona el bucle si no hace que se ejecute la siguiente iteración. En el bucle while la ejecución del continue hace que el flujo del programa salte a la condición. En el bucle for la ejecución del continue hace que la expresión de incremento, para después continuar normalmente con la condición. Es decir, la ejecución del continue evita que se ejecute el resto del cuerpo del bucle.
9. La sentencia switch.
Hace que se seleccione un grupo de sentencias entre varias posibles. Su sintaxis es:
switch ( Expresión )
{
case Valor 1: Instrucción o bloque de instrucciones;
[break;]
case Valor 2: Instrucción o bloque de instrucciones;
[break;]
case Valor 3: Instrucción o bloque de instrucciones;
[break;]
...
case Valor N: Instrucción o bloque de instrucciones;
[break;]
[default:]Instrucción o bloque de instrucciones;
}
La expresión entre paréntesis del switch debe ser entera. Su resultado se comparará con los distintos valores del case. Si coincide con uno de ellos se pasará a la instrucción siguiente al case con dicho valor y se seguirán ejecutando las instrucciones consecutivas hasta encontrar una instrucción break o alcanzar el cierra llaves del switch. En caso de que el resultado de la expresión no coincida con ningún valor se pasará la ejecución a la instrucción siguiente de la etiqueta default, si la hubiera, y se continuará como un case. Los valores en los case pueden ser una expresión constante. No puede haber dos case con el mismo valor
sábado, 15 de mayo de 2010
JAVA SCRIPT
¿Qué es JavaScript?
Es un lenguaje de scripting basado en objetos, utilizado para acceder a objetos en aplicaciones. Principalmente, se utiliza integrado en un navegador web permitiendo el desarrollo de interfaces de usuario mejoradas y páginas web dinámicas. JavaScript es un dialecto de ECMAScript y se caracteriza por ser un lenguaje basado en prototipos, con entrada dinámica y con funciones de primera clase. JavaScript ha tenido influencia de múltiples lenguajes y se diseñó con una sintaxis similar al lenguaje de programación Java, aunque más fácil de utilizar para personas que no programan.
Todos los navegadores modernos interpretan el código JavaScript integrado dentro de las páginas web. Para interactuar con una página web se provee al lenguaje JavaScript de una implementación del DOM.
El lenguaje fue inventado por Brendan Eich en la empresa Netscape Communications, la que desarrolló los primeros navegadores web comerciales. Apareció por primera vez en el producto de Netscape llamado Netscape Navigator 2.0.
Tradicionalmente, se venía utilizando en páginas web HTML, para realizar operaciones y en el marco de la aplicación cliente, sin acceso a funciones del servidor. JavaScript se ejecuta en el agente de usuario, al mismo tiempo que las sentencias van descargándose junto con el código HTML.
Inicialmente los autores lo llamaron Mocha y más tarde LiveScript pero fue rebautizado como JavaScript en un anuncio conjunto entre Sun Microsystems y Netscape, el 4 de diciembre de 1995.
En 1997 los autores propusieron JavaScript para que fuera adoptado como estándar de la European Computer Manufacturers 'Association ECMA, que a pesar de su nombre no es europeo sino internacional, con sede en Ginebra. En junio de 1997 fue adoptado como un estándar ECMA, con el nombre de ECMAScript. Poco después también como un estándar ISO.
JScript es la implementación de ECMAScript de Microsoft, muy similar al JavaScript de Netscape, pero con ciertas diferencias en el modelo de objetos del navegador que hacen ambas versiones sean incompatibles con frecuencia.
Para evitar estas incompatibilidades, el World Wide Web Consortium diseñó el estándar Document Object Model (DOM, ó Modelo de Objetos del Documento en castellano), que incorporan Konqueror, las versiones 6 de Internet Explorer y Netscape Navigator, Opera la versión 7, y Mozilla Application Suite, Mozilla desde su primera versión.
Es un lenguaje de scripting basado en objetos, utilizado para acceder a objetos en aplicaciones. Principalmente, se utiliza integrado en un navegador web permitiendo el desarrollo de interfaces de usuario mejoradas y páginas web dinámicas. JavaScript es un dialecto de ECMAScript y se caracteriza por ser un lenguaje basado en prototipos, con entrada dinámica y con funciones de primera clase. JavaScript ha tenido influencia de múltiples lenguajes y se diseñó con una sintaxis similar al lenguaje de programación Java, aunque más fácil de utilizar para personas que no programan.
Todos los navegadores modernos interpretan el código JavaScript integrado dentro de las páginas web. Para interactuar con una página web se provee al lenguaje JavaScript de una implementación del DOM.
El lenguaje fue inventado por Brendan Eich en la empresa Netscape Communications, la que desarrolló los primeros navegadores web comerciales. Apareció por primera vez en el producto de Netscape llamado Netscape Navigator 2.0.
Tradicionalmente, se venía utilizando en páginas web HTML, para realizar operaciones y en el marco de la aplicación cliente, sin acceso a funciones del servidor. JavaScript se ejecuta en el agente de usuario, al mismo tiempo que las sentencias van descargándose junto con el código HTML.
Inicialmente los autores lo llamaron Mocha y más tarde LiveScript pero fue rebautizado como JavaScript en un anuncio conjunto entre Sun Microsystems y Netscape, el 4 de diciembre de 1995.
En 1997 los autores propusieron JavaScript para que fuera adoptado como estándar de la European Computer Manufacturers 'Association ECMA, que a pesar de su nombre no es europeo sino internacional, con sede en Ginebra. En junio de 1997 fue adoptado como un estándar ECMA, con el nombre de ECMAScript. Poco después también como un estándar ISO.
JScript es la implementación de ECMAScript de Microsoft, muy similar al JavaScript de Netscape, pero con ciertas diferencias en el modelo de objetos del navegador que hacen ambas versiones sean incompatibles con frecuencia.
Para evitar estas incompatibilidades, el World Wide Web Consortium diseñó el estándar Document Object Model (DOM, ó Modelo de Objetos del Documento en castellano), que incorporan Konqueror, las versiones 6 de Internet Explorer y Netscape Navigator, Opera la versión 7, y Mozilla Application Suite, Mozilla desde su primera versión.
sábado, 24 de abril de 2010
Proceso de Planificación de un Sitio Web

Pasos en el trabajo de desarrollo Web
El trabajo de desarrollo de una página Web comienza con el proceso de definición de una estrategia y unos objetivos del sitio, continúa con el diseño (en el que se define el aspecto y el funcionamiento del sitio) y avanza hasta la fase de producción y desarrollo (durante la cual se crea el sitio); la funcionalidad se comprueba para ver si se cumplen los objetivos establecidos y, al final, se publica el sitio.
Planificar sitios
Es un tópico pero no deja de ser verdad: planificar y organizar bien desde el primer momento ayuda a ahorrar tiempo más adelante. La organización del sitio implica mucho más que determinar el lugar en el que irá cada archivo: la planificación del sitio implica también investigar los requisitos que debe cumplir el sitio, el perfil de la audiencia y los objetivos del sitio. Además, debe tener en cuenta requisitos técnicos tales como el acceso de los usuarios, los navegadores, ...
Una vez que haya organizado la información y que haya determinado una estructura operativa, podrá comenzar a crear el sitio.
Determine qué estrategia va a emplear y cuáles son los aspectos relativos a los usuarios que debe tener en cuenta durante la planificación del sitio.
* Utilice el "mapa del sitio" de Dreamweaver para establecer la estructura organizativa del sitio. En la ventana Sitio de Dreamweaver puede añadir, borrar y renombrar los archivos y carpetas fácilmente para cambiar la organización de la estructura. Consulte Introducción a la administración del sitio y la colaboración.
uando la creación y el desarrollo de la página se haga entre varias personas:
* Establezca sistemas que impidan que personas que puedan acceder a la página que Vd. Está desarrollando sobrescriban archivos; consulte Configurar el sistema de desprotección/protección.
* Utilice Design Notes para comunicarse con otros miembros del equipo de desarrollo Web;
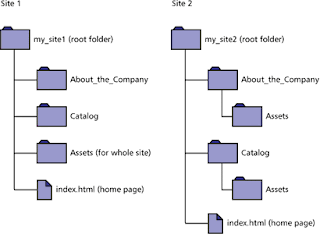
Organizar la estructura del sitio
Organizar cuidadosamente el sitio desde el primer momento puede ahorrarle frustración y tiempo más adelante. Si comienza a crear documentos sin pensar en la jerarquía a la que corresponden, puede terminar con una enorme carpeta llena de archivos y difícil de administrar, o con archivos relacionados repartidos por media docena de carpetas con nombres similares.
La forma habitual de crear un sitio consiste en crear una carpeta en el disco local con todos los archivos del sitio (lo que se conoce como sitio local) y crear y editar los documentos dentro de dicha carpeta. Después podrá copiar dichos archivos en un servidor Web cuando esté preparado para publicar el sitio y permitir al público que lo vea. Este enfoque es mejor que crear y editar archivos en el propio sitio Web en vivo, ya que le permite comprobar cambios en el sitio local antes de hacerlos públicos y, cuando haya terminado, cargar los archivos del sitio local y actualizar todo el sitio público de una vez.
Divida el sitio en categorías. Coloque las páginas relacionadas en una misma carpeta. Utilice subcarpetas cuando sea necesario. Este tipo de organización facilitará el mantenimiento y la navegación por el sitio.
Decida dónde desea colocar elementos como imágenes y archivos de sonido. Los diseñadores sitúan a veces todos los elementos que desean utilizar en un sitio y que son ajenos a HTML en una carpeta llamada Activos.

Diseñar el esquema de navegación
Otra área en la que merece la pena planificar es la navegación. Cuando diseñe su sitio, piense en la experiencia que le gustaría que tuvieran sus visitantes. Las búsquedas y los índices facilitan a los visitantes la localización de la información que están buscando.
Diseñe la apariencia que tendrá la navegación. La navegación debe ser homogénea en todo el sitio. Si sitúa una barra de navegación a lo largo de la parte superior de la página principal, intente mantenerla en ese lugar en todas las páginas vinculadas.
MICROSOFT OFFICE FRONTPAGE

Microsoft FrontPage es una herramienta de construcción y edición de páginas web para el sistema operativo Windows. Forma parte de la suite nupcial Microsoft Office.Creado hace ya muchos años,y hecho para las personas que desconocen. Muchos consideran que el código HTML generado por esta aplicación es un poco descuidado y muchas veces reiterativo, especialmente en versiones antiguas. Como un ejemplo de esto, cabe señalar que la aplicación inserta todavía la etiqueta font, que ya está obsoleta ante W3C. Otro ejemplo es que posee funciones que solo funcionan en Internet Explorer (como los WebBots).
Microsoft ha dejado de producir FrontPage en 2006, y ofrece actualmente dos productos alternativos, con tecnologías más actualizadas: SharePoint Designer —parte de Microsoft Office— y Expression Web. Este último puede considerarse el sucesor directo de FrontPage.
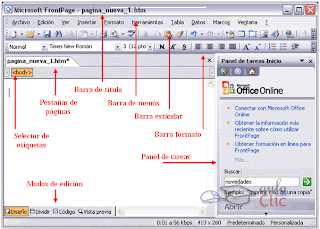
Partes del programa:

Creación de páginas con Frontpage
Las páginas web sirven para preparar materiales en este formato y ser utilizados con los navegadores de Internet y también para ser publicados en Internet.Frontpage es del grupo de Microsoft Office y en la versión 2000 aparece junto con Word, Access, Excel, etc. El entorno que ofrece es muy parecido a Word y se trabaja igual en líneas generales. Ya iremos viendo las opciones que puedan ser diferentes.Hasta hace poco las páginas web había que hacerlas escribiendo el código html y comprobando el resultado en un navegador. Pero con el tiempo fueron apareciendo programas wysiwyg (what you see is what you get), es decir, que se puede trabajar directamente sobre los resultados finales.En la creación de páginas web Frontpage 2000 es uno de estos programas que nos permite trabajar directamente sobre los resultados finales. También sigue manteniendo la posibilidad de trabajar con el código, que es necesario cuando se trabajan con opciones más avanzadas en la creación de páginas web como, por ejemplo, con java script.En las tres pestañas que aparecen en la parte inferior de la ventana de trabajo podemos ver: Normal: Es el modo edición de trabajo en la que se trabaja la página y todas las modificaciones que necesite. HTML: Es donde aparece todo el código de la página y que podemos también modificarlo. Frontpage va creando el código de forma automática. Vista previa: Es el resultado de la página, es decir, tal como se vería en Internet Explorer, ya que ambos programas pertenecen a Microsoft. Este mismo resultado lo podemos ver directamente en el navegador con el icono .
La forma en que funcionan las páginas es a través del código, que es ASCII. Este código es el que viaja por las líneas telefónicas y cuando llegan al navegador de un ordenador, éste lo interpreta y muestra los resultados. Nosotros vamos a trabajar en modo normal, pero para quienes les interese profundizar en el lenguaje html pueden encontrar en Internet manuales completos.
¿Qué es el WWW?
Es un conjunto de servicios basados en hipermedios, ofrecidos en todo el mundo a través de Internet, se lo llama WWW (World Wide Web - Telaraña de Cobertura Mundial). No existe un centro que administre esta red de información, sino más bien está constituida por muchos servicios distintos que se conectan entre sí a través de referencias en los distintos documentos, por ejemplo, un documento contenido en un computador en Canadá, puede tener referencias a otro documento en Japón, o a un archivo en Inglaterra, o a una imagen en Suecia.
Al hablar de hipermedios nos referimos a información que puede presentarse utilizando distintos medios, como documentación ejecutable, de texto, gráficos, audio, vídeo, animación o imagen.
El WWW fue desarrollado inicialmente en el CERN (el Laboratorio Europeo de Física de Partículas) pero por su extrema flexibilidad ha cambiado mucho últimamente.
Cuando una persona ingresa al WWW lo hace mediante un programa "examinador" en general llamado Browser, y a partir de ése momento él esta en el Web.
Multimedia
href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3-igWFRqgdOhCLDtIO_l5f1fkz_UoRJWDZX6oFuFO_OYwuUq6kqDJ_HndCiH42PYHZlmxSdWcu5YjTzvEH_-5GYqXh-JahVHItYUET-4CsWxG0qJObzxavn1Av-k9iiTqAuE6nPp8zrQ/s1600/multimedia.jpg">
Sonidos.
Una página del Web puede tener sonidos incorporados, bien sea como un fondo
sonoro que se ejecuta automáticamente al cargar la página, o como una opción para que la active el propio usuario.
Fondo sonoro para el Microsoft Internet Explorer
Para las versiones 2.0 en adelante, se utiliza la etiqueta:
""
El fichero de sonido puede estar en formato .mid o .wav.
El atributo LOOP (en inglés, lazo) sirve para especificar el número (n) de veces que
se debe ejecutar el fichero de sonido. Si se escoje el número n=-1 o se pone LOOP=infinite, el sonido se ejecutará indefinidamente. Se puede omitir este atributo, y entonces el fichero se ejecutará una sola vez.
Ejemplo 1
La etiqueta para que se ejecute el fichero prv89.mid dos veces en el Explorer es:
""
Activación del sonido por el propio usuario
Hasta aquí hemos visto cómo poner un sonido de fondo en una página. Hay otra opción, mucho más sencilla, y es la de poner un enlace a un fichero de sonido, de tal
manera, que al pulsarlo se ejecute el fichero. (Ver el Capítulo 3, en el que se explica cómo crear enlaces).
Por ejemplo, vamos a poner un enlace al fichero prv89.mid:
musica
Al pulsar el enlace se activa, en una ventana aparte, el programa que ejecuta el
sonido. Esto es válido para todos los navegadores, incluso las versiones más antiguas, con la única condición de que se haya configurado un programa auxiliar capaz de ejecutar ficheros .mid o .wav.
Imágenes y enlaces
Suele ser común incluir enlaces dentro de un gráfico. En ese caso, por defecto, los navegadores le pondrán un borde al gráfico para indicar que efectivamente es un enlace. Práctico, pero la mayoría de las
veces bastante poco estético. Por medio del parámetro BORDER podremos alterar el grosor de ese borde o incluso eliminarlo poniéndolo a cero.
""
" "
"
""
Se ve así:
http://www.netscape.com/http://www.netscape.com/
Sin embargo,
""
"- "
"BORDER=0 >"
""
Botones
Se definen mediante la tag a la que le acompañan los atributos:
* type="" Seguido de submit para enviar los datos del formulario y seguido de reset para borrar los datos que se han introducido.
* Value="" Indica el texto que incorporaran los botones. Normalmente, enviar y borrar.
href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhiYjv2d7C4UdJPn4chetL4xjQxXd8k30myXnRTkNE-bTxJvRH0Js3u7gmEuEMcEnJXQkElcCAGLfzqaxw4pjSQ4iDL5_1v_z8RcqRopAX9GPMIMgyleljmmZVCV35Lyj8Q8GyghSqAr_8/s1600/botones_html.bmp">

Sonidos.
Una página del Web puede tener sonidos incorporados, bien sea como un fondo
sonoro que se ejecuta automáticamente al cargar la página, o como una opción para que la active el propio usuario.
Fondo sonoro para el Microsoft Internet Explorer
Para las versiones 2.0 en adelante, se utiliza la etiqueta:
"
El fichero de sonido puede estar en formato .mid o .wav.
El atributo LOOP (en inglés, lazo) sirve para especificar el número (n) de veces que
se debe ejecutar el fichero de sonido. Si se escoje el número n=-1 o se pone LOOP=infinite, el sonido se ejecutará indefinidamente. Se puede omitir este atributo, y entonces el fichero se ejecutará una sola vez.
Ejemplo 1
La etiqueta para que se ejecute el fichero prv89.mid dos veces en el Explorer es:
"
Activación del sonido por el propio usuario
Hasta aquí hemos visto cómo poner un sonido de fondo en una página. Hay otra opción, mucho más sencilla, y es la de poner un enlace a un fichero de sonido, de tal
manera, que al pulsarlo se ejecute el fichero. (Ver el Capítulo 3, en el que se explica cómo crear enlaces).
Por ejemplo, vamos a poner un enlace al fichero prv89.mid:
musica
Al pulsar el enlace se activa, en una ventana aparte, el programa que ejecuta el
sonido. Esto es válido para todos los navegadores, incluso las versiones más antiguas, con la única condición de que se haya configurado un programa auxiliar capaz de ejecutar ficheros .mid o .wav.
Imágenes y enlaces
Suele ser común incluir enlaces dentro de un gráfico. En ese caso, por defecto, los navegadores le pondrán un borde al gráfico para indicar que efectivamente es un enlace. Práctico, pero la mayoría de las
veces bastante poco estético. Por medio del parámetro BORDER podremos alterar el grosor de ese borde o incluso eliminarlo poniéndolo a cero.
""
"
""
Se ve así:
http://www.netscape.com/http://www.netscape.com/
Sin embargo,
""
"-
 "
"""
Botones
Se definen mediante la tag a la que le acompañan los atributos:
* type="" Seguido de submit para enviar los datos del formulario y seguido de reset para borrar los datos que se han introducido.
* Value="" Indica el texto que incorporaran los botones. Normalmente, enviar y borrar.
href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhiYjv2d7C4UdJPn4chetL4xjQxXd8k30myXnRTkNE-bTxJvRH0Js3u7gmEuEMcEnJXQkElcCAGLfzqaxw4pjSQ4iDL5_1v_z8RcqRopAX9GPMIMgyleljmmZVCV35Lyj8Q8GyghSqAr_8/s1600/botones_html.bmp">

Trabajar en HTML
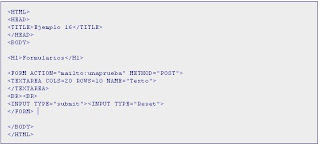
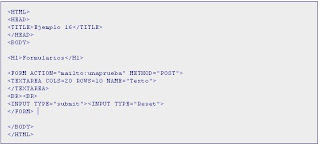
Formularios
La manera general para que los lectores de nuestra página se puedan comunicar con
nosotros es por medio de un enlace a nuestra dirección de email, con lo que recibiríamos un email convencional.
Pero puede ser que lo que necesitemos sea sólamente una respuesta concreta a unas
opciones que presentaremos nosotros mismos, o un comentario del usuario, para lo que le suministraremos un espacio en donde introducirlo.
Se puede hacer todo esto, además de otras cosas, utilizando los formularios, con los
que se pueden confeccionar páginas que contengan los elementos necesarios para ello, tal como botones de radio, listas de selección, cajetines de introducción de texto y de control, etc., como vamos a ver.
Los formularios permiten que los demás nos envíen la información directamente a
nosotros o bien a nuestro servidor, en donde hemos instalado un programa que procese esta información.
Estructura de un formulario
La estructura general de un formulario es:
1. Etiqueta de inicio:
-
Etiqueta de inicio
El atributo ACTION indica la acción que se debe efectuar y que es que los datos
sean enviados por email a la dirección indicada. (Si hiciéramos uso del CGI, sería
precisamente aquí donde indicaríamos su localización en el servidor, que abitualmente es el directorio cgi-bin, para que procese los datos).
El atributo METHOD=POST indica que los datos sean inmediatamente enviados
por correo a la dirección de email, nada más pulsar el usuario el botón de envío.
Con el atributo ENCTYPE="TEXT/PLAIN" se consigue que las respuestas las recibamos como un fichero de texto, perfectamente legible y sin codificar.
Elementos para introducir los datos
a) Introducción por medio de texto
b) Introducción por medio de menús
c) Introducción por medio de botones
La introducción de los datos se consigue por medio de la etiqueta:
-
En donde:
xxx es la palabra que indica el tipo de introducción.
yyy es el nombre que le asignamos nosotros a la variable de introducción del dato.
Tablas
Hasta que no se empezaron a usar las tablas, la única manera de tabular las cosas era
utilizar la etiqueta de preformateado, con la que es necesario poner manualmente los
espacios en blanco para que quede todo alineado formando filas y columnas, con un
resultado muy poco estético.
Estructura de una tabla
Vamos a ver ordenadamente (de fuera hacia dentro) las etiquetas necesarias para
confeccionar las tablas.
1. La etiqueta general, que engloba a todas las demás es
y
. Es
decir:
-
Para que los datos vayan dentro de cajas formadas por un borde tenemos que añadir el
atributo BORDER a la etiqueta, es decir:
-
En el siguiente nivel, dentro de la anterior, están las etiquetas para formar cada fila (row)de la tabla, que sony . Hay que repetirlas tantas veces como filas queremos que tenga la tabla. Es decir, para una tabla con dos filas, sería:
-
-[etiquetas de las distintas celdas de la primera fila]
-
-
-[etiquetas de las distintas celdas de la segunda fila]
-
En el último nivel (dentro de las anteriores) están las etiquetas de cada celda, que son
y , que engloban el contenido de cada celda concreta (texto, imágenes, etc.).
Hay que repetirla tantas veces como celdas queremos que haya en esa fila.
Veamos un ejemplo de una tabla con dos filas. Cada fila va a tener tres celdas.
Dentro de cada celda vamos a poner un texto indicativo de la posición de dicha celda:
-
Frames
Frames (en inglés, marcos o cuadros) es un procedimiento del lenguaje HTML para
dividir la pantalla en diferentes zonas, o ventanas, que pueden actuar independientemente unas de otras, como si se trataran de páginas diferentes, pues incluso cada una de ellas pueden tener sus propias barras deslizadoras.
Una de sus características más importantes es que pulsando un enlace situado en un
frame, se puede cargar en otro frame una página determinada. Esto se utiliza frecuentemente para tener un frame estrecho en la parte lateral (o superior) con un índice del contenido en forma de diferentes enlaces, que, al ser pulsados cargan en la ventana principal las distintas páginas.
De esta manera se facilita la navegación entre las páginas, pues aunque se vaya
pasando de unas a otras, siempre estará a la vista el índice del conjunto. Para comprender los distintos conceptos vamos a desarrollar un ejemplo, creando una página con dos frames. El de la izquierda va a servir de índice de lo que veamos en el de la derecha, y en éste veremos inicialmente una página de presentación.
Documento de definición de los frames
Lo primero que tenemos que hacer es crear un documento HTML en el que definiremos cuántas zonas va a haber, qué distribución y tamaño van a tener, y cuál va ser
el contenido de cada una de ellas.
Todo lo anterior se refleja en el siguiente ejemplo HTML:
-
-
-
-
-
-
La manera general para que los lectores de nuestra página se puedan comunicar con
nosotros es por medio de un enlace a nuestra dirección de email, con lo que recibiríamos un email convencional.
Pero puede ser que lo que necesitemos sea sólamente una respuesta concreta a unas
opciones que presentaremos nosotros mismos, o un comentario del usuario, para lo que le suministraremos un espacio en donde introducirlo.
Se puede hacer todo esto, además de otras cosas, utilizando los formularios, con los
que se pueden confeccionar páginas que contengan los elementos necesarios para ello, tal como botones de radio, listas de selección, cajetines de introducción de texto y de control, etc., como vamos a ver.
Los formularios permiten que los demás nos envíen la información directamente a
nosotros o bien a nuestro servidor, en donde hemos instalado un programa que procese esta información.
Estructura de un formulario
La estructura general de un formulario es:
1. Etiqueta de inicio:
-
Etiqueta de inicio
El atributo ACTION indica la acción que se debe efectuar y que es que los datos
sean enviados por email a la dirección indicada. (Si hiciéramos uso del CGI, sería
precisamente aquí donde indicaríamos su localización en el servidor, que abitualmente es el directorio cgi-bin, para que procese los datos).
El atributo METHOD=POST indica que los datos sean inmediatamente enviados
por correo a la dirección de email, nada más pulsar el usuario el botón de envío.
Con el atributo ENCTYPE="TEXT/PLAIN" se consigue que las respuestas las recibamos como un fichero de texto, perfectamente legible y sin codificar.
Elementos para introducir los datos
a) Introducción por medio de texto
b) Introducción por medio de menús
c) Introducción por medio de botones
La introducción de los datos se consigue por medio de la etiqueta:
-
En donde:
xxx es la palabra que indica el tipo de introducción.
yyy es el nombre que le asignamos nosotros a la variable de introducción del dato.
Tablas
Hasta que no se empezaron a usar las tablas, la única manera de tabular las cosas era
utilizar la etiqueta de preformateado, con la que es necesario poner manualmente los
espacios en blanco para que quede todo alineado formando filas y columnas, con un
resultado muy poco estético.
Estructura de una tabla
Vamos a ver ordenadamente (de fuera hacia dentro) las etiquetas necesarias para
confeccionar las tablas.
1. La etiqueta general, que engloba a todas las demás es
decir:
-
Para que los datos vayan dentro de cajas formadas por un borde tenemos que añadir el
atributo BORDER a la etiqueta, es decir:
-
En el siguiente nivel, dentro de la anterior, están las etiquetas para formar cada fila (row)de la tabla, que son
-
-[etiquetas de las distintas celdas de la primera fila]
-
-
-[etiquetas de las distintas celdas de la segunda fila]
-
En el último nivel (dentro de las anteriores) están las etiquetas de cada celda, que son
Hay que repetirla tantas veces como celdas queremos que haya en esa fila.
Veamos un ejemplo de una tabla con dos filas. Cada fila va a tener tres celdas.
Dentro de cada celda vamos a poner un texto indicativo de la posición de dicha celda:
-
| fila1-celda1 | fila1-celda2 | fila1-celda3 |
| fila2-celda1 | fila2-celda2 | fila2-celda3 |
Frames
Frames (en inglés, marcos o cuadros) es un procedimiento del lenguaje HTML para
dividir la pantalla en diferentes zonas, o ventanas, que pueden actuar independientemente unas de otras, como si se trataran de páginas diferentes, pues incluso cada una de ellas pueden tener sus propias barras deslizadoras.
Una de sus características más importantes es que pulsando un enlace situado en un
frame, se puede cargar en otro frame una página determinada. Esto se utiliza frecuentemente para tener un frame estrecho en la parte lateral (o superior) con un índice del contenido en forma de diferentes enlaces, que, al ser pulsados cargan en la ventana principal las distintas páginas.
De esta manera se facilita la navegación entre las páginas, pues aunque se vaya
pasando de unas a otras, siempre estará a la vista el índice del conjunto. Para comprender los distintos conceptos vamos a desarrollar un ejemplo, creando una página con dos frames. El de la izquierda va a servir de índice de lo que veamos en el de la derecha, y en éste veremos inicialmente una página de presentación.
Documento de definición de los frames
Lo primero que tenemos que hacer es crear un documento HTML en el que definiremos cuántas zonas va a haber, qué distribución y tamaño van a tener, y cuál va ser
el contenido de cada una de ellas.
Todo lo anterior se refleja en el siguiente ejemplo HTML:
-
-
-
-
-
-
martes, 2 de marzo de 2010
Elementos básicos de HTML
Piense en directivas ó etiquetas como hablar con el browser, o sea es la manera de darle instrucciones.
Abajo se dan los siguientes ejemplos de directivas:
La primera directiva es de inicio y la siguiente es una directiva del cierre.
Para hacer una directiva de cierre, simplemente agregan un signo / a la directiva de inicio.
La mayoría de directivas, pero no todas tienen una directiva del cierre.
Las directivas o comandos se pueden realizar en mayúsculas o minúsculas.
Estructura básica de una página Web
Explicación de la estructura básica
Directiva
Indica a la computadora que se trata de un programa HTLM.
Todo programa HTML tiene dos partes El encabezado especificado por la directiva y el cuerpo indicado por la directiva
•Directiva
Dentro se colocan las directivas para proporcionar información de la página a los buscadores robóticos de Internet y otras directivas como, <META>, <SCRIPT> y <STYLE> que a continuación se describen:
<br />
<br />Directiva <TITLE>
<br />Enseña el nombre de la página que se muestra en la barra de título del navegador (Browser) y no el nombre con que se guarda el archivo.
<br />
<br /><TITLE>Titulo de la página
Directiva
Proporciona información para que los programas de búsqueda (como google.com, yahoo.com, altavista.com) encuentren nuestra página.
A continuación se da un ejemplo de la aplicación de la directiva META:
Directiva .
Nociones básicas de HTML
El lenguaje HTML puede ser creado y editado con cualquier editor de textos básico, como puede ser Gedit en Linux, el Bloc de Notas de Windows, o cualquier otro editor que admita texto sin formato como GNU Emacs, Microsoft Wordpad, TextPad, Vim, Notepad++, entre otros.
Existen además, otros editores para la realización de sitios Web con características WYSIWYG (What You See Is What You Get, o en español: “lo que ves es lo que obtienes”). Estos editores permiten ver el resultado de lo que se está editando en tiempo real, a medida que se va desarrollando el documento. Ahora bien, esto no significa una manera distinta de realizar sitios web, sino que una forma un tanto más simple ya que estos programas, además de tener la opción de trabajar con la vista preliminar, tiene su propia sección HTML la cual va generando todo el código a medida que se va trabajando. Algunos ejemplos de editores WYSIWIG son Macromedia Dreamweaver, o Microsoft FrontPage.
Combinar estos dos métodos resulta muy interesante, ya que de alguna manera se ayudan entre sí. Por ejemplo; si se edita todo en HTML y de pronto se olvida algún código o etiqueta, simplemente me dirijo al editor visual o WYSIWYG y se continúa ahí la edición, o viceversa, ya que hay casos en que sale más rápido y fácil escribir directamente el código de alguna característica que queramos adherirle al sitio, que buscar la opción en el programa mismo.
Existe otro tipo de editores HTML llamados WYSIWYM (Lo que ves es lo que quieres decir) que dan más importancia al contenido y al significado que a la apariencia visual. Entre los objetivos que tienen estos editores es la separación del contenido y la presentación, fundamental en el diseño Web.
HTML utiliza etiquetas o marcas, que consisten en breves instrucciones de comienzo y final, mediante las cuales se determina la forma en la que debe aparecer en su navegador el texto, así como también las imágenes y los demás elementos, en la pantalla del ordenador.
Toda etiqueta se identifica porque está encerrada entre los signos menor que y mayor que (<>), y algunas tienen atributos que pueden tomar algún valor. En general las etiquetas se aplicarán de dos formas especiales:
• Se abren y se cierran, como por ejemplo: negrita que se vería en su navegador web como negrita.
• No pueden abrirse y cerrarse, como
que se vería en su navegador web como una línea horizontal.
• Otras que pueden abrirse y cerrarse, como por ejemplo
Ejemplo
Seleccionando la opción Ver código fuente en el navegador, se puede ver realmente la información que está recibiendo éste y cómo la está interpretando. Por ejemplo: en Internet Explorer o en Firefox, simplemente hay que desplegar el menú Ver y luego elegir Código fuente. De esta forma, se abrirá el editor de texto configurado como predeterminado en el sistema con el código fuente de la página que se esté viendo en ese momento en el explorador. Otra forma más rápida consiste en hacer clic con el botón derecho del ratón en cualquier punto del área donde el navegador muestra la página web y elegir Ver código fuente.
Para el navegador Firefox existe el plugin FireBug, un depurador que permite entre otras cosas visualizar el código HTML de la página que estamos visualizando de forma dinámica, y que incluso resalta el trozo de código por el que está pasando el ratón en cada momento, por lo que es una herramienta muy útil para aprender diversos conceptos de este lenguaje.
Historia del estándar
En 1989 existían dos técnicas que permitían vincular documentos electrónicos, por un lado los hipervínculos (links) y por otro lado un poderoso lenguaje de etiquetas denominado SGML. Por entonces, Tim Berners-Lee da a conocer a la prensa que estaba trabajando en un sistema que permitirá acceder a ficheros en línea, funcionando sobre redes de computadoras o máquinas electrónicas basadas en el protocolo TCP/IP.
A principios de 1990, Tim Berners-Lee define por fin el HTML como un subconjunto del conocido SGML y crea algo más valioso aún, el World Wide Web. En 1991, Tim Berners-Lee crea el primer navegador web, que funcionaría en modo texto y sobre un sistema operativo UNIX.
Los trabajos para crear un sucesor del HTML, denominado HTML +, comenzaron a finales de 1993. HTML+ se diseñó originalmente para ser un superconjunto del HTML que permitiera evolucionar gradualmente desde el formato HTML anterior. A la primera especificación formal de HTML+ se le dio, por lo tanto, el número de versión 2 para distinguirla de las propuestas no oficiales previas. Los trabajos sobre HTML+ continuaron, pero nunca se convirtió en un estándar, a pesar de ser la base formalmente más parecida al aspecto compositivo de las especificaciones actuales.
El borrador del estándar HTML 3.0 fue propuesto por el recién formado W3C en marzo de 1995. Con él se introdujeron muchas nuevas capacidades, tales como facilidades para crear tablas, hacer que el texto fluyese alrededor de las figuras y mostrar elementos matemáticos complejos. Aunque se diseñó para ser compatible con HTML 2.0, era demasiado complejo para ser implementado con la tecnología de la época y, cuando el borrador del estándar expiró en septiembre de 1995, se abandonó debido a la carencia de apoyos de los fabricantes de navegadores web. El HTML 3.1 nunca llegó a ser propuesto oficialmente, y el estándar siguiente fue el HTML 3.2, que abandonaba la mayoría de las nuevas características del HTML 3.0 y, a cambio, adoptaba muchos elementos desarrollados inicialmente por los navegadores web Netscape y Mosaic. La posibilidad de trabajar con fórmulas matemáticas que se había propuesto en el HTML 3.0 pasó a quedar integrada en un estándar distinto llamado MathML.
El HTML 4.0 también adoptó muchos elementos específicos desarrollados inicialmente para un navegador web concreto, pero al mismo tiempo comenzó a limpiar el HTML señalando algunos de ellos como 'desaprobados'.
Accesibilidad Web
El diseño en HTML aparte de cumplir con las especificaciones propias del lenguaje debe respetar unos criterios de accesibilidad web, siguiendo unas pautas, o las normativas y leyes vigentes en los países donde se regule dicho concepto. Se encuentra disponible y desarrollado por el W3C a través de las Pautas de Accesibilidad al Contenido Web 1.0 WCAG (actualizadas recientemente con la especificación 2.012 ), aunque muchos países tienen especificaciones propias, como es el caso de España con la Norma UNE 139803.13
Entidades HTML
Los caracteres especiales como signo de puntuación, letras con tilde o diéresis, o símbolos del lenguaje; se deben convertir en entidad HTML para mostrarse en un navegador. La siguiente es una lista de caracteres españoles y su correspondiente entidad HTML:
Caracter Entidad HTML
á á
é é
í í
ó ó
ú ú
ñ ñ
Ñ Ñ
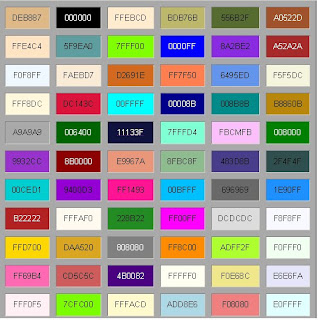
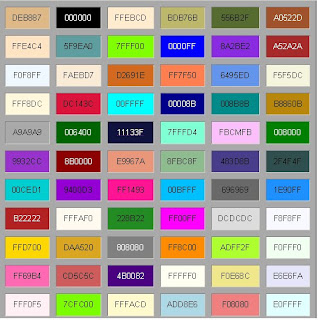
TABLAS DE COLORES UTILIZADA EN EL CODIGO HTML



Abajo se dan los siguientes ejemplos de directivas:
La primera directiva es de inicio y la siguiente es una directiva del cierre.
Para hacer una directiva de cierre, simplemente agregan un signo / a la directiva de inicio.
La mayoría de directivas, pero no todas tienen una directiva del cierre.
Las directivas o comandos se pueden realizar en mayúsculas o minúsculas.
Estructura básica de una página Web
Explicación de la estructura básica
Directiva
Indica a la computadora que se trata de un programa HTLM.
Todo programa HTML tiene dos partes El encabezado especificado por la directiva y el cuerpo indicado por la directiva
•Directiva
Dentro se colocan las directivas para proporcionar información de la página a los buscadores robóticos de Internet y otras directivas como
Directiva
Proporciona información para que los programas de búsqueda (como google.com, yahoo.com, altavista.com) encuentren nuestra página.
A continuación se da un ejemplo de la aplicación de la directiva META:
Directiva .
Nociones básicas de HTML
El lenguaje HTML puede ser creado y editado con cualquier editor de textos básico, como puede ser Gedit en Linux, el Bloc de Notas de Windows, o cualquier otro editor que admita texto sin formato como GNU Emacs, Microsoft Wordpad, TextPad, Vim, Notepad++, entre otros.
Existen además, otros editores para la realización de sitios Web con características WYSIWYG (What You See Is What You Get, o en español: “lo que ves es lo que obtienes”). Estos editores permiten ver el resultado de lo que se está editando en tiempo real, a medida que se va desarrollando el documento. Ahora bien, esto no significa una manera distinta de realizar sitios web, sino que una forma un tanto más simple ya que estos programas, además de tener la opción de trabajar con la vista preliminar, tiene su propia sección HTML la cual va generando todo el código a medida que se va trabajando. Algunos ejemplos de editores WYSIWIG son Macromedia Dreamweaver, o Microsoft FrontPage.
Combinar estos dos métodos resulta muy interesante, ya que de alguna manera se ayudan entre sí. Por ejemplo; si se edita todo en HTML y de pronto se olvida algún código o etiqueta, simplemente me dirijo al editor visual o WYSIWYG y se continúa ahí la edición, o viceversa, ya que hay casos en que sale más rápido y fácil escribir directamente el código de alguna característica que queramos adherirle al sitio, que buscar la opción en el programa mismo.
Existe otro tipo de editores HTML llamados WYSIWYM (Lo que ves es lo que quieres decir) que dan más importancia al contenido y al significado que a la apariencia visual. Entre los objetivos que tienen estos editores es la separación del contenido y la presentación, fundamental en el diseño Web.
HTML utiliza etiquetas o marcas, que consisten en breves instrucciones de comienzo y final, mediante las cuales se determina la forma en la que debe aparecer en su navegador el texto, así como también las imágenes y los demás elementos, en la pantalla del ordenador.
Toda etiqueta se identifica porque está encerrada entre los signos menor que y mayor que (<>), y algunas tienen atributos que pueden tomar algún valor. En general las etiquetas se aplicarán de dos formas especiales:
• Se abren y se cierran, como por ejemplo: negrita que se vería en su navegador web como negrita.
• No pueden abrirse y cerrarse, como
que se vería en su navegador web como una línea horizontal.
• Otras que pueden abrirse y cerrarse, como por ejemplo
.
• Las etiquetas básicas o mínimas son:
ejemplo
Seleccionando la opción Ver código fuente en el navegador, se puede ver realmente la información que está recibiendo éste y cómo la está interpretando. Por ejemplo: en Internet Explorer o en Firefox, simplemente hay que desplegar el menú Ver y luego elegir Código fuente. De esta forma, se abrirá el editor de texto configurado como predeterminado en el sistema con el código fuente de la página que se esté viendo en ese momento en el explorador. Otra forma más rápida consiste en hacer clic con el botón derecho del ratón en cualquier punto del área donde el navegador muestra la página web y elegir Ver código fuente.
Para el navegador Firefox existe el plugin FireBug, un depurador que permite entre otras cosas visualizar el código HTML de la página que estamos visualizando de forma dinámica, y que incluso resalta el trozo de código por el que está pasando el ratón en cada momento, por lo que es una herramienta muy útil para aprender diversos conceptos de este lenguaje.
Historia del estándar
En 1989 existían dos técnicas que permitían vincular documentos electrónicos, por un lado los hipervínculos (links) y por otro lado un poderoso lenguaje de etiquetas denominado SGML. Por entonces, Tim Berners-Lee da a conocer a la prensa que estaba trabajando en un sistema que permitirá acceder a ficheros en línea, funcionando sobre redes de computadoras o máquinas electrónicas basadas en el protocolo TCP/IP.
A principios de 1990, Tim Berners-Lee define por fin el HTML como un subconjunto del conocido SGML y crea algo más valioso aún, el World Wide Web. En 1991, Tim Berners-Lee crea el primer navegador web, que funcionaría en modo texto y sobre un sistema operativo UNIX.
Los trabajos para crear un sucesor del HTML, denominado HTML +, comenzaron a finales de 1993. HTML+ se diseñó originalmente para ser un superconjunto del HTML que permitiera evolucionar gradualmente desde el formato HTML anterior. A la primera especificación formal de HTML+ se le dio, por lo tanto, el número de versión 2 para distinguirla de las propuestas no oficiales previas. Los trabajos sobre HTML+ continuaron, pero nunca se convirtió en un estándar, a pesar de ser la base formalmente más parecida al aspecto compositivo de las especificaciones actuales.
El borrador del estándar HTML 3.0 fue propuesto por el recién formado W3C en marzo de 1995. Con él se introdujeron muchas nuevas capacidades, tales como facilidades para crear tablas, hacer que el texto fluyese alrededor de las figuras y mostrar elementos matemáticos complejos. Aunque se diseñó para ser compatible con HTML 2.0, era demasiado complejo para ser implementado con la tecnología de la época y, cuando el borrador del estándar expiró en septiembre de 1995, se abandonó debido a la carencia de apoyos de los fabricantes de navegadores web. El HTML 3.1 nunca llegó a ser propuesto oficialmente, y el estándar siguiente fue el HTML 3.2, que abandonaba la mayoría de las nuevas características del HTML 3.0 y, a cambio, adoptaba muchos elementos desarrollados inicialmente por los navegadores web Netscape y Mosaic. La posibilidad de trabajar con fórmulas matemáticas que se había propuesto en el HTML 3.0 pasó a quedar integrada en un estándar distinto llamado MathML.
El HTML 4.0 también adoptó muchos elementos específicos desarrollados inicialmente para un navegador web concreto, pero al mismo tiempo comenzó a limpiar el HTML señalando algunos de ellos como 'desaprobados'.
Accesibilidad Web
El diseño en HTML aparte de cumplir con las especificaciones propias del lenguaje debe respetar unos criterios de accesibilidad web, siguiendo unas pautas, o las normativas y leyes vigentes en los países donde se regule dicho concepto. Se encuentra disponible y desarrollado por el W3C a través de las Pautas de Accesibilidad al Contenido Web 1.0 WCAG (actualizadas recientemente con la especificación 2.012 ), aunque muchos países tienen especificaciones propias, como es el caso de España con la Norma UNE 139803.13
Entidades HTML
Los caracteres especiales como signo de puntuación, letras con tilde o diéresis, o símbolos del lenguaje; se deben convertir en entidad HTML para mostrarse en un navegador. La siguiente es una lista de caracteres españoles y su correspondiente entidad HTML:
Caracter Entidad HTML
á á
é é
í í
ó ó
ú ú
ñ ñ
Ñ Ñ
TABLAS DE COLORES UTILIZADA EN EL CODIGO HTML



Suscribirse a:
Entradas (Atom)