
Sonidos.
Una página del Web puede tener sonidos incorporados, bien sea como un fondo
sonoro que se ejecuta automáticamente al cargar la página, o como una opción para que la active el propio usuario.
Fondo sonoro para el Microsoft Internet Explorer
Para las versiones 2.0 en adelante, se utiliza la etiqueta:
"
El fichero de sonido puede estar en formato .mid o .wav.
El atributo LOOP (en inglés, lazo) sirve para especificar el número (n) de veces que
se debe ejecutar el fichero de sonido. Si se escoje el número n=-1 o se pone LOOP=infinite, el sonido se ejecutará indefinidamente. Se puede omitir este atributo, y entonces el fichero se ejecutará una sola vez.
Ejemplo 1
La etiqueta para que se ejecute el fichero prv89.mid dos veces en el Explorer es:
"
Activación del sonido por el propio usuario
Hasta aquí hemos visto cómo poner un sonido de fondo en una página. Hay otra opción, mucho más sencilla, y es la de poner un enlace a un fichero de sonido, de tal
manera, que al pulsarlo se ejecute el fichero. (Ver el Capítulo 3, en el que se explica cómo crear enlaces).
Por ejemplo, vamos a poner un enlace al fichero prv89.mid:
musica
Al pulsar el enlace se activa, en una ventana aparte, el programa que ejecuta el
sonido. Esto es válido para todos los navegadores, incluso las versiones más antiguas, con la única condición de que se haya configurado un programa auxiliar capaz de ejecutar ficheros .mid o .wav.
Imágenes y enlaces
Suele ser común incluir enlaces dentro de un gráfico. En ese caso, por defecto, los navegadores le pondrán un borde al gráfico para indicar que efectivamente es un enlace. Práctico, pero la mayoría de las
veces bastante poco estético. Por medio del parámetro BORDER podremos alterar el grosor de ese borde o incluso eliminarlo poniéndolo a cero.
""
"
""
Se ve así:
http://www.netscape.com/http://www.netscape.com/
Sin embargo,
""
"-
 "
"""
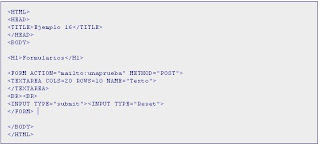
Botones
Se definen mediante la tag a la que le acompañan los atributos:
* type="" Seguido de submit para enviar los datos del formulario y seguido de reset para borrar los datos que se han introducido.
* Value="" Indica el texto que incorporaran los botones. Normalmente, enviar y borrar.
href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhiYjv2d7C4UdJPn4chetL4xjQxXd8k30myXnRTkNE-bTxJvRH0Js3u7gmEuEMcEnJXQkElcCAGLfzqaxw4pjSQ4iDL5_1v_z8RcqRopAX9GPMIMgyleljmmZVCV35Lyj8Q8GyghSqAr_8/s1600/botones_html.bmp">

No hay comentarios:
Publicar un comentario