Pasos en el trabajo de desarrollo Web
El trabajo de desarrollo de una página Web comienza con el proceso de definición de una estrategia y unos objetivos del sitio, continúa con el diseño (en el que se define el aspecto y el funcionamiento del sitio) y avanza hasta la fase de producción y desarrollo (durante la cual se crea el sitio); la funcionalidad se comprueba para ver si se cumplen los objetivos establecidos y, al final, se publica el sitio.
Planificar sitios
Es un tópico pero no deja de ser verdad: planificar y organizar bien desde el primer momento ayuda a ahorrar tiempo más adelante. La organización del sitio implica mucho más que determinar el lugar en el que irá cada archivo: la planificación del sitio implica también investigar los requisitos que debe cumplir el sitio, el perfil de la audiencia y los objetivos del sitio. Además, debe tener en cuenta requisitos técnicos tales como el acceso de los usuarios, los navegadores, ...
Una vez que haya organizado la información y que haya determinado una estructura operativa, podrá comenzar a crear el sitio.
Determine qué estrategia va a emplear y cuáles son los aspectos relativos a los usuarios que debe tener en cuenta durante la planificación del sitio.
* Utilice el "mapa del sitio" de Dreamweaver para establecer la estructura organizativa del sitio. En la ventana Sitio de Dreamweaver puede añadir, borrar y renombrar los archivos y carpetas fácilmente para cambiar la organización de la estructura. Consulte Introducción a la administración del sitio y la colaboración.
uando la creación y el desarrollo de la página se haga entre varias personas:
* Establezca sistemas que impidan que personas que puedan acceder a la página que Vd. Está desarrollando sobrescriban archivos; consulte Configurar el sistema de desprotección/protección.
* Utilice Design Notes para comunicarse con otros miembros del equipo de desarrollo Web;
Organizar la estructura del sitio
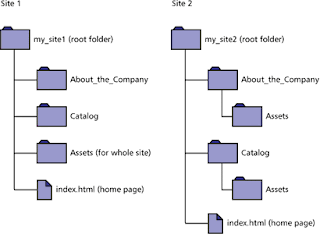
Organizar cuidadosamente el sitio desde el primer momento puede ahorrarle frustración y tiempo más adelante. Si comienza a crear documentos sin pensar en la jerarquía a la que corresponden, puede terminar con una enorme carpeta llena de archivos y difícil de administrar, o con archivos relacionados repartidos por media docena de carpetas con nombres similares.
La forma habitual de crear un sitio consiste en crear una carpeta en el disco local con todos los archivos del sitio (lo que se conoce como sitio local) y crear y editar los documentos dentro de dicha carpeta. Después podrá copiar dichos archivos en un servidor Web cuando esté preparado para publicar el sitio y permitir al público que lo vea. Este enfoque es mejor que crear y editar archivos en el propio sitio Web en vivo, ya que le permite comprobar cambios en el sitio local antes de hacerlos públicos y, cuando haya terminado, cargar los archivos del sitio local y actualizar todo el sitio público de una vez.
Divida el sitio en categorías. Coloque las páginas relacionadas en una misma carpeta. Utilice subcarpetas cuando sea necesario. Este tipo de organización facilitará el mantenimiento y la navegación por el sitio.
Decida dónde desea colocar elementos como imágenes y archivos de sonido. Los diseñadores sitúan a veces todos los elementos que desean utilizar en un sitio y que son ajenos a HTML en una carpeta llamada Activos.

Diseñar el esquema de navegación
Otra área en la que merece la pena planificar es la navegación. Cuando diseñe su sitio, piense en la experiencia que le gustaría que tuvieran sus visitantes. Las búsquedas y los índices facilitan a los visitantes la localización de la información que están buscando.
Diseñe la apariencia que tendrá la navegación. La navegación debe ser homogénea en todo el sitio. Si sitúa una barra de navegación a lo largo de la parte superior de la página principal, intente mantenerla en ese lugar en todas las páginas vinculadas.



 "
"